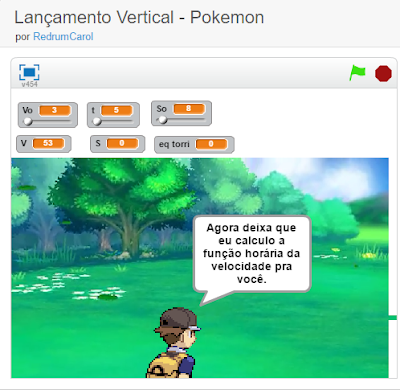
Nosso primeiro projeto consiste em representar algum fenômeno ou assunto de alguma das áreas escolhidas para o relacionamento interdisciplinar, neste caso, a física, seguindo o consenso do grupo. Para um início mais tranquilo e buscando uma melhor familiarização com os softwares, escolhemos tratar da temática
lançamento vertical, cujo será representada inicialmente na ferramenta
Scratch, que foi criada pelo MIT (Instituto de Tecnologia de Massachusetts).
Scratch
É uma linguagem de programação que não exige o conhecimento prévio de outras linguagens, ela é ideal para pessoas que estão começando a programar e foi desenvolvida para ajudar pessoas acima de 8 anos no aprendizado de conceitos matemáticos e computacionais. Com ela é possível criar histórias animadas, jogos e outros programas interativos.
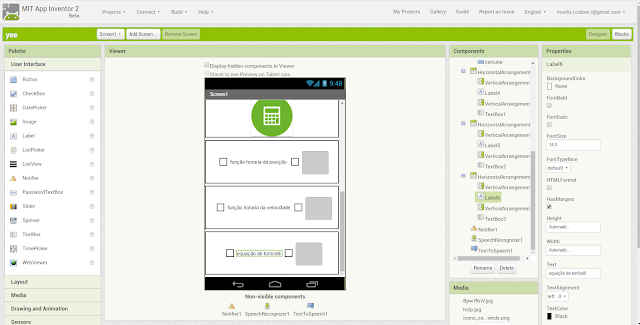
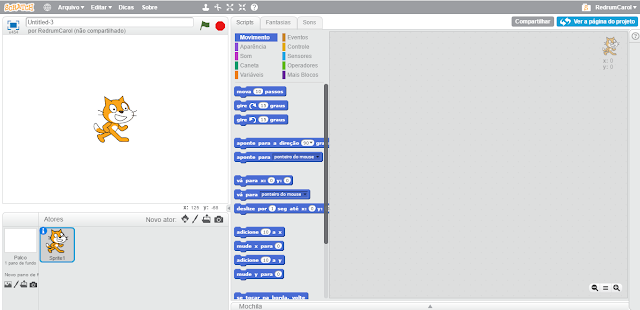
Portanto, é uma linguagem voltada para iniciantes que tem como objetivo facilitar e tornar o aprendizado mais prazeroso através de uma interface muito intuitiva e simples, como mostrado abaixo.
No dia 20/02 tivemos nossa primeira aula sobre scratch ministrada pela professora Débora, sendo que para muitos este foi o primeiro contato com a ferramenta. Na aula pudemos ter noção conceitos básicos porém de extrema importância para dar continuidade ao desenvolvimento do projeto. Até aqui tudo muito simples, porém, nos mostra quão versátil é o scratch.
Um pouco sobre o lançamento vertical
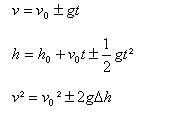
Lançamento vertical é um arremesso de um objeto com velocidade inicial na direção vertical, Sua trajetória é retilínea e vertical, e, devido à gravidade, o movimento classifica-se com Uniformemente Variado. As funções que regem o lançamento vertical, portanto, são as mesmas do movimento uniformemente variado, revistas com o referencial vertical (h), onde antes era horizontal (S) e com aceleração da gravidade (g).
Bibliografia <www.sofisica.com.br/conteudos/Mecanica/Cinematica/mvert.php>